【追記】2014/11/15 : テーマを「surfarama」に変更しました。そのままでスタイリッシュな「Twenty Fourteen」。自分好みの配色にしたものの、どーにも野暮ったい感じが抜けず…。センスの無さで敗北ですorz 【追記ここまで】
絶賛お試し中のWordPress公式テーマTwenty Fourteen。オサレだけど色は変えたい。cssをいじる手間を省いて、色を変えるプラグイン、「ShaChiPoCo」と「Fourteen Colors」をダブル使いしとります。
ダブル使いのせいかは不明だけど、色を変えられる部分がそれぞれ違ったりする。ここで設定した色はどこに反映するのか?わけわからなくなってきたので、覚え書き^^;;
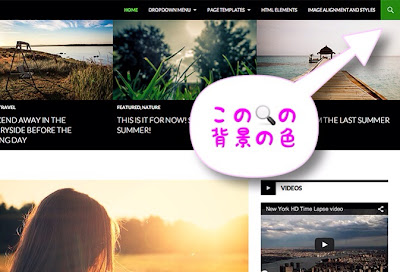
たーだーし、このテーマのポイントといっても言いくらい肝心の「検索窓の背景色」。どこで設定したかわからない^^;;
たぶん「ShaChiPoCo」でも「Fourteen Colors」でも出来たはず。たぶん、きっと…。

というのも、「ShaChiPoCo」を入れて設定した後、一回削除して、また入れたりしたのだ。仕組みはよくわかんないけど、消したり入れたりすんなよな!ってことだと思う…。うん。気分の問題?w
結果、今のところ変更も下記プラグインでは出来なくなってる。同じく、右サイドバーのリンク文字も^^;;
そんなこんなな経緯があったうえでの使用なので、普通に使うときと挙動が違うかも。
ShaChiPoCoで色を変えられる箇所
※「Fourteen Colors」とダブル使いした場合の例
これ単独でFeatured Content(おすすめコンテンツ)の背景色は変えられない。デフォルトの黒のままになる。
外観→カスタマイズ→テーマカラー設定。以下、設定できる箇所。(項目→設定した色。)
メインカラー→虹色(薄いピンク)
- 上のナビゲーションメニュー部分
- 左サイドバー(なぜかメニュー、アーカイブなどウィジェットがある部分のみ)
- フッター
- タイトル、右サイドバーのウィジェットを区切るライン
メインカラー(Font)→羊羹色(柔らかめの黒)
- 検索窓のアイコンフォント
- ナビゲーションメニューバーのメニューアイコン(三本線のやつ)
- 左サイドバーのメニューの文字
アクセント(hover)→ひわ萌黄(黄緑)
- おすすめコンテンツのタイトルと上と左のメニューを除いたリンク部分にオンマウスしたとき
アクセント(active)→白
- おそらく上記と同様の箇所。はっきり確認は出来ず。

photo credit: nerdygirl via photopin cc
これはシャチホコm(_ _)m
Fourteen Colorsで色を変えられる箇所
※「ShaChiPoCo」とダブル使いした場合の例
Featured Content(おすすめコンテンツ)の背景色が変えられる。選ぶ色によって、薄い地色には黒文字、濃い地色には白文字と自動的に文字色が変わる。
外観→カスタマイズ→色。以下、設定できる箇所。(項目→設定した色。)
Accent Color→青みのある黄緑
- おすすめコンテンツのタイトルにオンマウスしたとき
- 上と左のメニュー部分にオンマウスしたとき
※ちなみに、濃い色にすると、検索窓の背景色は変わらないのに、虫メガネなアイコンフォントの色が白に。薄い色にすると黒になる。
Contrast Color→白
- おすすめコンテンツの背景色
- 左サイドバーの、メニューやウィジェットがある部分より下の範囲
※このContrast Colorで決めた色に「ShaChiPoCo」で決めたメインカラーが被さる感じになる。
背景色→白
- デバイスがデカい時の背景色(たぶんw)
※サイドバーの背景色=サイトの背景色らしいんだけど、ここを変えてもサイドバーの色は変わらなかった。
以上w
よし!これで色をまた変えたくなった時に役立つはず(←完全に自分向けw)

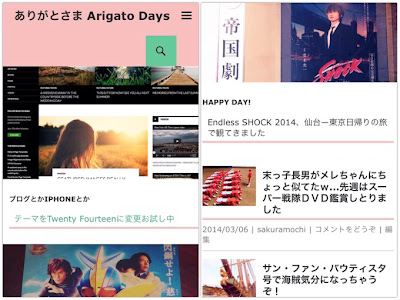
レスポンシブテーマなTwenty Fourteen。iPhoneだとこんな感じ。(2画面並べた図。左が上。)
おすすめコンテンツが3記事。その後に記事一覧、その下に右サイドバーの内容、左サイドバーの内容、フッターと続く。
おすすめコンテンツの文字は、たまたまスクショ撮る前にタップしたので、hoverの色。
さて、検索ボタン背景とかウィジェットのテキストリンク色とかは、あとで子テーマのcss書き加えておくことにしよう。
まだまだ直したいところはあって。結局、cssはいじらなきゃいけないのね…orz
桜もちからのお知らせ
当ブログのヒーローもの感想などに使っている商品画像は、アフィリエイトリンクです。楽天、リンクシェア、Amazon.co.jpアソシエイトなどを利用してます。
リンク先は、各々の商品ページです。



コメント