TwentyFourteenから変更したテーマ「Surfarama」。カラーを変えるとガラリと雰囲気も変わって面白い。何より色の変更が簡単なのが嬉しい。

上がデモカラー。ポップな感じ。
色のためにcssをいじらずに済む
「TwentyFourteen」は、色をかえるためにプラグインを入れるとか、CSSを書き換える必要がある。初心者にはハードル高くて、いろいろ手こずった。
「Surfarama」は、もっとラク。見た目がガラリと変わるカテゴリーごとの色分けは、「投稿」→「カテゴリ-」から変えられる。
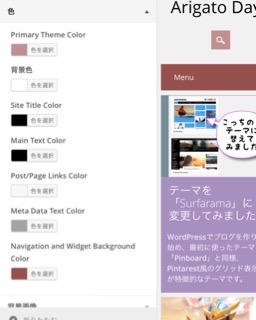
カテゴリーごとに分けず、テーマカラーとして一括して変えるなら、「外観」→「カスタマイズ」→「色」で、Primary Theme Colorを変更。メニューバーやリンク色にも反映される。テキスト、ウィジェットタイトルの背景色など「色」から変えられる項目は他にもある。

私が変えたかった部分は、カテゴリーと「色」項目での変更で事足りた。こんなに簡単なら、季節ごとに色変えとかできちゃうわ!苦しかったTwentyFourteenのCSS修正は何だったんだ^^;
ちなみに、テーマを決めるのにやくだったのは、こちらの記事。
クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
色の組み合わせを考えるのに、こちらのサイトがとっても参考になった。
フォント指定、文字サイズは、cssで(汗
フォント指定、文字サイズの変更、見出しの装飾などは、子テーマを作ってstyle.cssを書き換えた。まぁ、まったくCSSをいじらず済むというのは難しいわけで…。ここからは、いつも何を修正したか忘れてしまう自分用の覚え書き(^^;
フォント指定と大文字解除
デフォルトで指定されてるフォントのほとんどは、”Open Sans”, Arial, Helvetica, sans-serifなので、テキストエディタで好みのフォントに置換。TwentyFourteenもそうだったように、Surfaramaも英字が大文字指定されてる部分あり。これを解除するため、「text-transform: uppercase」を「text-transform:none」に置換した。
文字サイズの変更
TOPページのグリッド表示は気に入ってるけど、なにしろ文字が小さすぎた。英文前提だからだろうね。小さいグリッド内の抜粋文は、11px相当。
style.cssで「GRID BOX STYLES」と書かれたコメント行以降から、それらしいところを見つけて、少し大きいサイズに修正した。iPhone表示は「@media only screen andなんちゃら」のところもかな。まだ、バランスいまいち?いろいろ試してみまする。
見出しにラインを付ける
記事内の見出しにラインをつけるためのcssも追加した。
Sarfaramaのstyle.cssには「h1, .h1 {} h2, .h2 {} h3,…」のようにスタイルを書くところを空欄にしたcssが、いろいろと書かれている。『ここに書いてね』的な感じ?「want to style a page via body class? go ahead」とかコメントに書いてあったり。CSSも英語もイマイチよくわからないけど、あらかじめカスタマイズ用に準備されてるみたい。
肝心の見出しは、空欄にそのまま書くとTOPページのグリッド表示タイトルにもラインがついちゃう。記事内の見出しだけにラインを付けたかったので、「h2, .h2{}」の前に「.post_content h2, .commentlist li.comment article[id*=comment-]」を付けて解決した。
よくわからないながらも、今までのテーマ「Pinboard」や「TwentyFourteen」よりもCSSがわかりやすい気がする。
ウィジェットを整理した
Surfaramaでは、投稿ページ以外はサイドバー無しのフルカラム(固定ページを除く)で、フッターに付けられるウィジェットは4つまで。今までサイドバーとフッターにいろいろ付けてたので、この機会に整理した。
好きなヒーローとか役者さんの画像をリブログしたりピンしてたTumblrやピンタレスト。見るたび嬉しくなるから、このウィジェットは付けたい気持ちもあった。投稿ページのサイドバーに載せる手もあるけど、いったん無くしてみた。
ページの表示が遅くなる欠点もあったし。とりあえず、右サイドバー2カラムになる投稿ページの方も、最小限のウィジェットにしておくつもり。
てなわけで、今まで使った3つ(「Pinboard」「TwentyFourteen」今使用中の「Surfarama」)の中では一番カスタマイズが楽なお気に入りテーマになりました。しばらくはこれでいきまする。
WordPress公式のテーマです。
WordPress › Surfarama « Free WordPress Themes
とてもキレイなデモサイト。
桜もちからのお知らせ
当ブログのヒーローもの感想などに使っている商品画像は、アフィリエイトリンクです。楽天、リンクシェア、Amazon.co.jpアソシエイトなどを利用してます。
リンク先は、各々の商品ページです。



コメント