【追記】2014/11/15 : テーマを「surfarama」に変更しました。そのままでスタイリッシュな「Twenty Fourteen」。自分好みの配色にしたものの、どーにも野暮ったい感じが抜けず…。センスの無さで敗北ですorz 【追記ここまで】
今使っているテーマTwenty Fourteen。色のカスタマイズで「ShaChiPoCo」と「Fourteen Colors」に二股かけたら、色を替えられない部分とか出てきたので、整理してみた。
ちまちまとカスタマイズしてて、なかなかヒーロー記事が書けませぬが、ちょっと整理しないと何が何だか…状態なので。
2つのプラグインを併用してた
Twenty Fourteenの色のカスタマイズが簡単にできるプラグイン、「ShaChiPoCo」と「Fourteen Colors」。2つを併用してみて、前に書いた記事が、こちら。
Twenty Fourteenの色変えプラグインShaChiPoCoとFourteen Colors、使用中 | ありがとさま Arigato Days
何が何だか…(笑)我ながら、かなり混乱してる記事だわ。
「ShaChiPoCo」と「Fourteen Colors」軽くまとめると。
ShaChiPoCoで指定できる色は5つ
- メインカラー:ヘッダー、左サイドバー、フッターなど。
- メインカラー(Font):サイトタイトル文字、メニュー文字など。
- アクセントカラー:検索窓など。
- アクセント(hover)
- アクセント(active)
Fourteen Colorsで指定できる色は3つ。
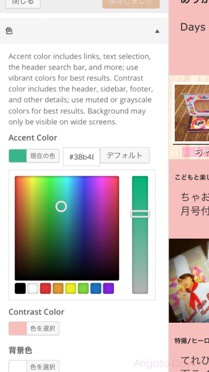
- Accent Color:検索窓、リンク文字色、メニューのhover時など。
- Contrast Color:ヘッダー、左サイドバー、Featured Content背景色、フッターなど。
- 背景色:デバイスがでかいときの背景色
サイトタイトル、メニューなどの文字色は、指定した色によって自動的に替わる。
↓Fourteen Colors設定画面。(iPhoneのスクショ)

くわしくは、こちらの皆様のサイトを見ていただけるとよいでしょう。(丸投げ)
↓ShaChiPoCoを作った方のサイトです。
WordPressのプラグインでTwenty Fourteenを手軽にカラー変更 | デザイニングラボ
↓色替えできる場所がわかりやすく紹介されてます。
ShaChiPoCo:Twenty Fourteenの配色を変更できるプラグイン | ログブック
↓Fourteen Colors
WordPress › Fourteen Colors « WordPress Plugins
似てるようで違うタイプのプラグイン。二股掛けると、優先になる場所が変わってきて、ごっちゃごちゃになってたのよね^^;;
なぜか色が替わらない
何が何だか状態のまま、ほぼ、目指していた色合いにはなってた。
ただ、右サイドバー「最近の投稿」の文字が見づらいのが、気になった。疲れ目世代のアラフォーである。検索窓と同じ、青みがかった薄緑は 明るすぎて、目がチカチカする。文字には不向きだわ。
でも、2つのプラグイン、どこを替えてみても、なぜか色が替わらない。検索窓の色も替えられない。
それなら…と子テーマのstyle.cssに書いてみても、ダメ。子テーマcssより、プラグインが優先されるっぽい。
もしや、二股のせいで、オレとアイツ、どっちの色に染まるんだよ!的な争いが勃発してるのかもしれない。まさに、ケンカをやめてぇ、ふたりをとめてぇ。
わたしのために争わないよう、いったん2つとも停止してみることに。
子テーマでカスタマイズ
ごめん。本命はこっちなの。上から目線で、子テーマstyle.cssを修正してみる。元のstyle.cssをコピペして、替えたい色に地道に置換。本命は手がかかるヤツなのだ。

デフォルトの緑を、少し青みがかった緑に変更。

ちなみに、デフォルト1から替えた#007B43は、常磐色。楽天イーグルスのトーホクグリーンの色ね。ちなみに、私のMY HERO登録選手は嶋捕手です。
さあ、全部ひととおり置換したゾ。(もっと自分好みにするために、文字サイズとか他もゴニョゴニョしてみたゾ。)
Featured Contentの背景色が替わらない
本命cssに乗り換えるべく、「ShaChiPoCo」と「Fourteen Colors」を停止してみた。うふふ。ごめんね。
しかーし。
ああ。なんてこと。一番目立つ、Featured Contentの背景が、真っ黒くろすけ。他にもcssが反映されてないところがチラホラ…。
iPhoneのスクショですが↓

もう一度、本命クンと向き合って、直してみた。これだけやったんだもの、きっと…。
でも、ダメ。どう直しても、黒いまま。ふと、黒ミッチ(by仮面ライダー鎧武の元天使)の顔が頭に浮かぶ。
どーして思いどおりになってくれないんだぁあああ!
気を取り直して。いろいろやってみたのよ。cssも何度も見直した。
cssの書き方がダメなのかもしれないし、停止してもプラグインが影響してるのかもしれない。その辺は、知識がなくてわからない。
あぁ。ふたりを弄んだうえに、本命を自分色になんて、甘かったのね。甘すぎたわ。
FourteenColorsで背景色を替えた
結局、FourteenColorsと、よりを戻してしまったw
Contrast Colorに#fef4f4を指定。Featured Content背景色が、ヘッダー、左サイドバー、フッターと同じく薄いピンクになった。
本命cssクンには、あんなに手こずったのにw
ただし、Accent Colorで指定した色が、「最近の投稿」文字にも反映。ここは、cssを書いても替わらなかったところ…。あれ?なんか最初に戻ってない?^^;;あぁ、もう、ドロ沼…(笑)
さしあたり、見づらさ緩和のため、Accent Colorを 少し濃いめの#38B48Bに変更。てへぺろw
プラグイン併用の支障は解消
本当は、Featured Contentの背景を白にしたい。でも、うまくいかない。
手っ取り早くやるには、前の記事のように、FourteenColorsのContrast Colorを白にして、ShaChiPoCoでメインカラーを薄ピンクに。すると、ヘッダー、左サイドバー(上だけ)、フッターは薄ピンク、Featured Content背景は白になる。
あれれ?ますます、前に戻ってんじゃね?w
いや、しばらくはFourteenColorsのみにしとくことにしよう。Featured Content背景はとりあえず、薄ピンクのままで。
だって、簡単に色替えできるのがプラグインの利点。検索窓の色すら替えられなくなる二股づかいじゃ、本末テントウムシだもんね。
てなわけで、長い葛藤の末、ShaChiPoCoとの関係を清算した。今までありがとう。さよなら。
いつかはFeatured Contentの背景を白にw
ええ、まだ諦めてない。も少し勉強してみよう。
あと、これが気になってる。
Anjiraiという子テーマ。
WordPress › Anjirai « Free WordPress Themes
Anjiraiの紹介記事。
wordpress:TwentyFourteenテーマのナビゲーションやテキスト色などのカスタマイズのメモ
Featured Contentの背景は替えられないのかな?
Anjiraiで変更できない、メインのリンク色やナビゲーション色などを替えられる子テーマを作っている方も。
ワードプレスTwentyFourteenの子テーマを作ってみました。【WordPress3.8】 : futapapa
あ、また二股か?(爆)
桜もちからのお知らせ
当ブログのヒーローもの感想などに使っている商品画像は、アフィリエイトリンクです。楽天、リンクシェア、Amazon.co.jpアソシエイトなどを利用してます。
リンク先は、各々の商品ページです。



コメント